PocketのWebインターフェースをGoogle Chromeでちょっと使いやすくする
「後で読む」サービスのPocketのWebインターフェースは、どんなに解像度が高くても1列3行のサムネイル(ブックマーク)しか表示されません。これではちょっと使いづらいので、解像度に合わせて1行当たりの表示列数を3行固定→可変にして、見やすさ・使いやすさをちょっと向上させる方法をご紹介します。ブラウザはGoogle Chromeを利用します。

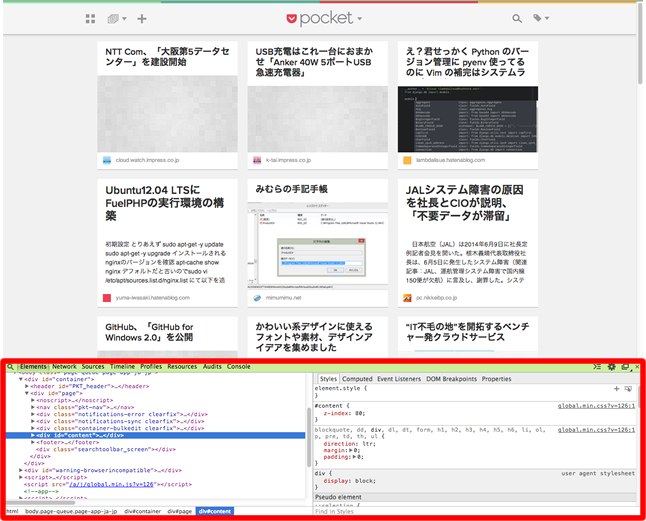
1.ブラウザのウインドウ内を右クリックして、「要素の検証」をクリックします。

2.デベロッパーツールがブラウザの下部に表示されます。

3.デベロッパーツールの左半分(Elements)より、赤枠の箇所をクリックします。

4.デベロッパーツールの右半分(Styles)より、.wrapperのwidthのチェックを外します。

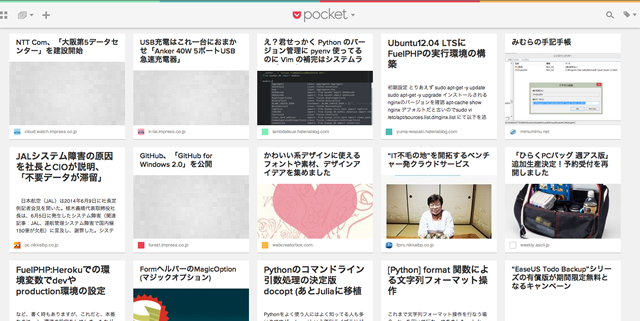
5.1行あたりに表示されるサムネイルが増え、見やすくなりました。

なお、一連の操作を都度行うのは面倒だとと思いますので、Stylishのような、ページごとにカスタムスタイル(CSS)を管理・適用可能な機能拡張を導入することをお勧めします。