jQuery+PHPで簡単なRSSカレンダーを作ってみる
久しぶりにWebプログラミングネタです。
最近欲しいなと思ったもの(システム)の1つに、RSSをカレンダー表示するシステムがあります。
ちょっと探せば有りそうな気がしたのですが、なかなか見つからなかったので、jQuery+PHPで作ってみました。
備忘録ついでに以下にその内容を書き記します。

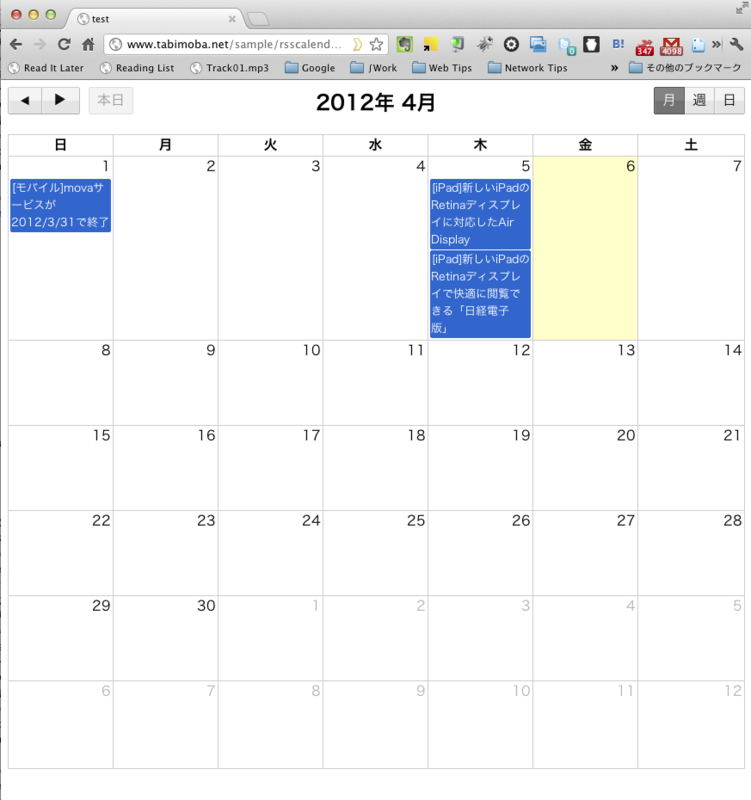
サンプルページ
本ページのRSSを読み込んでカレンダー表示した結果を確認することができます。
http://www.tabimoba.net/sample/rsscalendar/
必要なもの
- PHP5.2以降が動作するWebサーバ ※json関数(json_encode)が利用できること
- FullCalendar
- jQuery※FullCalendarにも同梱されているのでそちらを使えば良いかも
- MagpieRSS
ファイル・ディレクトリ構成
最低限必要なファイルは以下の通りです。
/
+-index.php
+-/lib-+-rss_fetch.inc
| +-rss_parse.inc
| +-rss_cache.inc
| +-rss_utils.inc
| +-/extlib-+-Snoopy.class.inc
+-/js-+-/jquery-+-jquery-1.7.1.min.js
+-/fullcalendar-+-fullcalendar.js
+-fullcalendar.css
サンプルコード(index.php)
数十分で作ったサンプルなので、非常に適当です。
<?php include("lib/rss_fetch.inc"); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>test</title>
<link rel='stylesheet' type='text/css' href='js/fullcalendar/fullcalendar.css' />
<style type="text/css">
.fc-event-title {
font-size:small;
}
</style>
<script type='text/javascript' src='js/jquery/jquery-1.7.1.min.js'></script>
<script type='text/javascript' src='js/fullcalendar/fullcalendar.js'></script>
<script type="text/javascript">
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
monthNames: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
dayNames: ['日', '月', '火', '水', '木', '金', '土'],
dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
titleFormat: {
month: 'yyyy年 MMMM',
week: "yyyy年 MMMM d日{ '—'[ yyyy年][ MMMM] d日}",
day: 'yyyy年 MMMM d日(dddd)'
},
columnFormat: {
month: 'ddd',
week: 'M/d(ddd)',
day: 'M/d(ddd)'
},
buttonText: {
prev: ' ◄ ', // left triangle
next: ' ► ', // right triangle
prevYear: ' << ', // <<
nextYear: ' >> ', // >>
today: '本日',
month: '月',
week: '週',
day: '日'
},
eventClick: function(event) {
if (event.url) {
window.open(event.url);
return false;
}
},
events: [
<?php
$url = 'http://d.hatena.ne.jp/tabimoba/rss';
$rss = fetch_rss($url);
foreach ($rss->items as $key => $val ) {
$result['title'] = $val['title'];
$result['start'] = strtotime($val['dc']['date']);
$result['end'] = strtotime($val['dc']['date']);
$result['url'] = $val['link'];
echo json_encode($result) . ',';
}
?>
]
});
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>なお、RSSはいくつかバージョンがありますので、そのバージョンにあわせてコードの調整が必要となる場合があります。また、サイトによっては正しいRSS(規格に沿ったRSS)が出力されていない場合もありますので、このような場合も同様にコードの調整が必要となります。
また、カレンダーのカスタマイズについてはFullCalendarのサイトに分かりやすいリファレンスが掲載されていますので、そちらを参考にしてください。
サンプルページでは本サイトのRSSをもとにカレンダーへ結果を出力しましたが、ニュースサイトのニュースや各地のイベント情報などのRSSを取得してカレンダー出力してみると面白いかもしれません。